はじめに
webの仕組み、webフレームワークの基本を理解した上で、Djangoを使って簡単なホームページを作成します。
Django(ジャンゴ)とは?
Pythonで実装されたWebアプリケーションフレームワークです。
Webアプリケーションフレームワークってなによ?
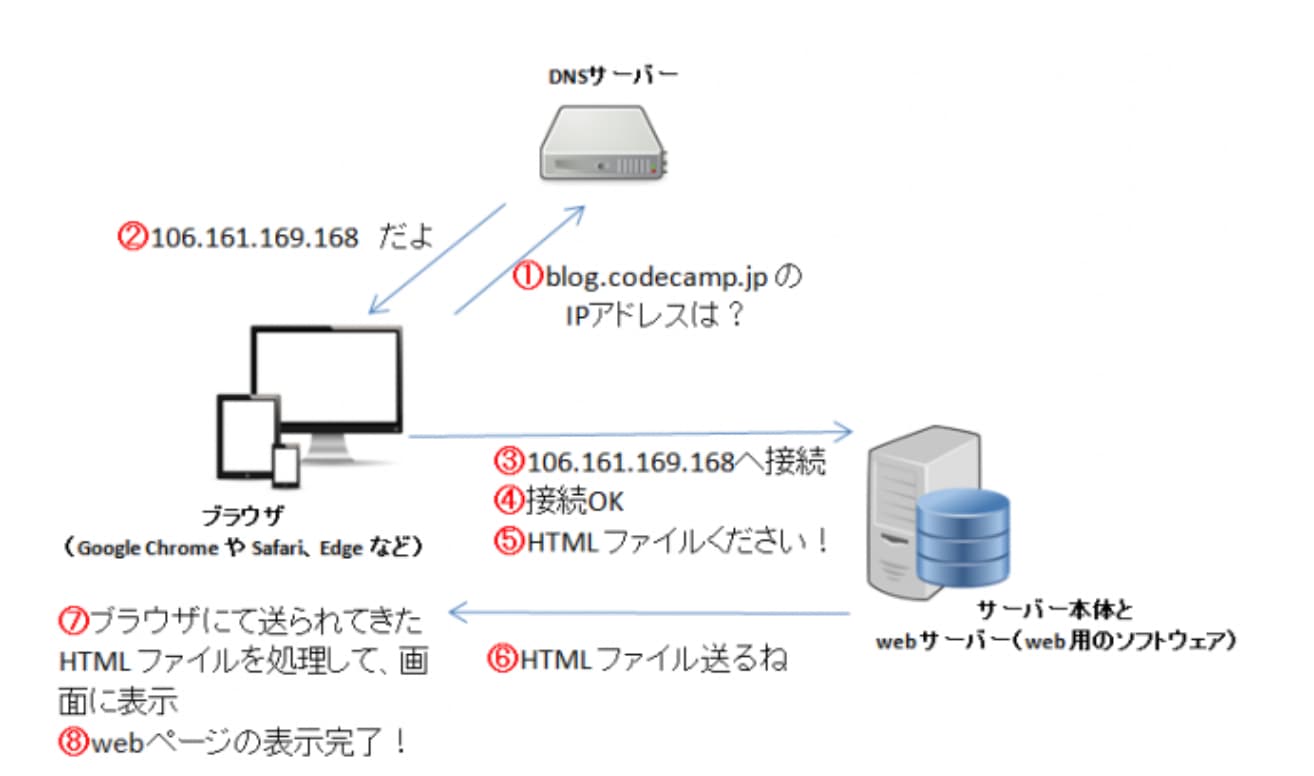
そもそもwebってこうやって動いてます。

上記画像の接続リクエストからHTMLファイル送信までの一連の流れを簡単にできるように元々用意されているファイル群が「Webアプリケーションフレームワーク」といいます。
ほとんどのサイトがWebアプリケーションフレームワークを基に構築されており、それぞれのフレームワークには特徴があります。
webサイトの仕組みにはportやapacheの理解も必要です。
知らない人は下記の記事を読んでおいてください。 portやapacheを知れば、1つのサーバーで複数ドメインを運用することもできます。
余談ですが、1つのサーバーで複数のドメインを運用してもSEOには影響しません。
Pythonのwebフレームワークの種類
だいたい有名なのは「Django」と「Flask」の2つ。
●Django
<メリット>
・「至れり尽くせり」のコンセプトであり、大体の機能が最初から揃ってる。コードを書く手間が少ない。ORMなど。
・管理画面が秀逸。
・最も普及しているので情報が得やすい。
<デメリット>
・ファイル構造が多いため、学習コストが高い
・他フレームワークより処理スピードが遅い
●Flask
<メリット>
・必要最低限の機能のみを揃えているため、汎用的に色んな機能を実装できる。
・容量が軽く、処理スピードが早い。
・ファイルが少ないため、学習コストも低い。
<デメリット>
・割りとコードを書く必要がある。
・カスタマイズ可能なので、他の人が把握しづらいことが多い。
個人的には、テンプレート数が少ないサイトやログイン機能を持たないサイトなら「Flask」、それ以外なら基本は「Django」をオススメします。
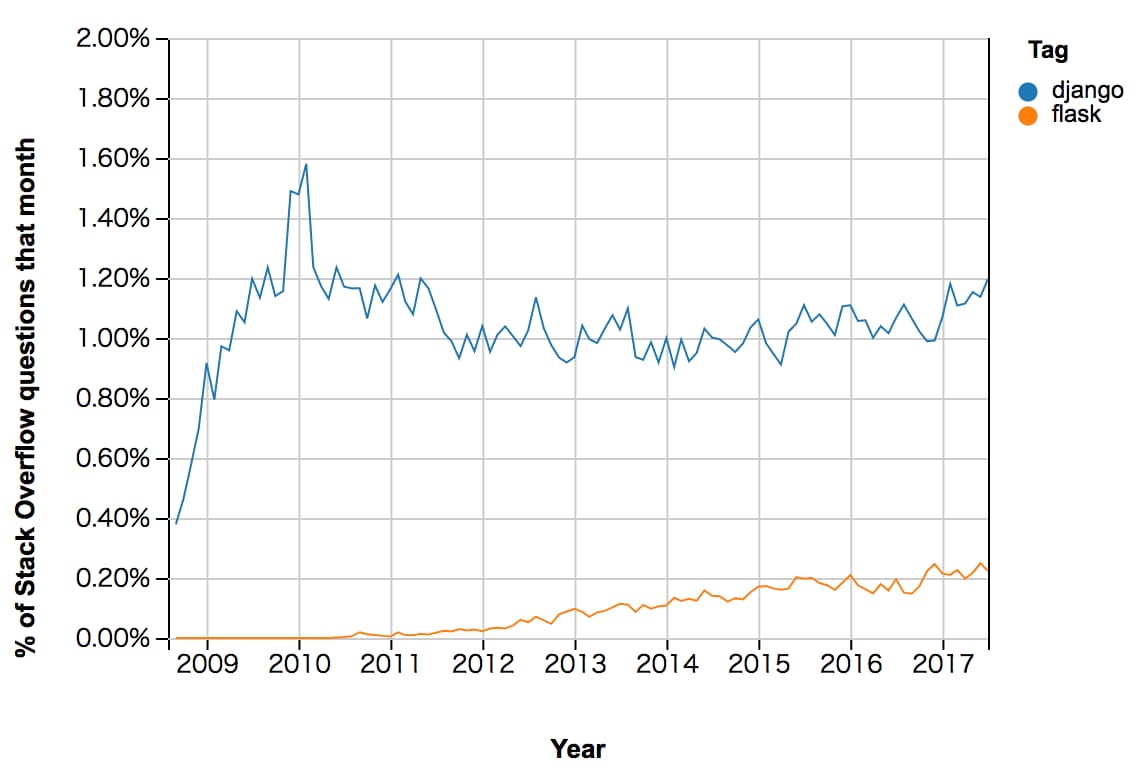
stackover flowでの投稿比率はDjangoのほうがまだまだ多い

MVCを理解する
Djangoを触る前に、DjangoはMVCフレームワークのため、MVCを理解する必要があります。
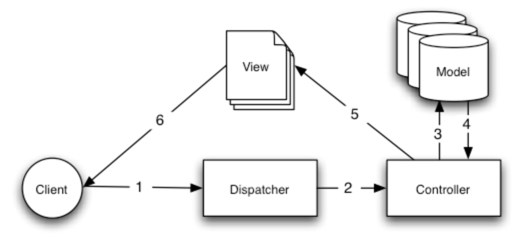
MVCとは「Model - View - Controller」の略で各役割ごとにファイル構成を作成することです。
MVCを利用することで、処理するファイルが明確区分されるため、開発速度改善や保守性(バグがうまれない)が高くなる。

●Model
モデル層はビジネスロジックを実装するアプリケーションの部品を表します。
検索やMySQLへのデータ保存や削除など、何らかのデータを扱う様々なタスク処理の実行を担います。
●View
ビューはモデリングされたデータの表現を描写します。
Modelなどで作成されたデータをHTMLに表示するインターフェイスを担います。
●Controller
コントローラ層はユーザからのリクエストを扱います。
Modelから受け取った情報をViewに渡す役割を担います。
例えば、最新のみん法記事10件を取得したい場合、まずはControllerにアクセスされます。
Modelで最新のみん法記事10件を取得して、Controllerに渡します。
その後、ControllerがViewに渡して、ViewがHTMLを渡して、ユーザーが見れるようになります。
※ModelからViewに渡してしまうと汎用性が損なわれるため、Controllerを挟さむ。
DjangoでのMVC
DjangoはMVCフレームワークであるが、「MTV(Model - Template - View)」という名前になる。DjangoのViewはControllerになるので要注意。
MVCの画像にある「Dispatcher」はDjangoでは「urls.py」になります。
Django を触ってみる
下記条件を対象にします。たぶんPython2でも動くとは思うけど。
・pipがインストール済
・Python3
・PyMySQLがインストール済
とりあえずpipは最新にしておいてください。
pip install --upgrade setuptools
pip install --upgrade pip
PyMySQLが未インストールならば下記を実行してください。
pip install PyMySQL
① Djangoの設定をする
1.1 Djangoをインストールする
pip install djangoを実行する。
pip freeze -l で Django==1.11.2 とかが出れば成功
1.2 プロジェクトを作成する
自分の開発環境で「django」などの好きなファイルを作成/移動して、django-admin startproject mysite を実行する。※ mysiteは好きに変更可
1.3 SqliteではなくMySQLにする
settings.py にある DATABASES を下記のコードに上書きする。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'django_mysite',
'USER': '<user>',
'PASSWORD': '<password>',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}
manage.py に下記を記載する。
import pymysql
pymysql.install_as_MySQLdb()
MySQLに入って CREATE DATABASE django_mysite; をする。
1.4 マイグレートしてスーパーユーザーを作成する。
スーパーユーザーを作成します。
python manage.py migrate
python manage.py createsuperuser
ユーザー名: デフォルトで設定されているのでEnterでOK
メールアドレス: 空のままEnterでOKです
パスワード: なんでもOKです。
1.5 開発サーバーを立ち上げる
下記を叩くと開発サーバーが起動します。
python manage.py runserver
http://127.0.0.1:8000/ にアクセスして「It worked!」と表示されればOK。
本来、Web環境を作る際はwebサーバーと同様の環境にすべき為、仮想環境を用意した方がいいです。今回は時間がないため割愛しますが、仮想環境の設定は以下を参考にしてください。
②Controllerだけで Hello Worlds!をやってみる
Ctr+Cで開発サーバーを止めて、 python manage.py startapp polls を実行する。※pollsはなんでもOKです。
●polls/views.py
from django.http import HttpResponse
from django.shortcuts import render
def index(request):
return HttpResponse("Hello world!")
● polls/urls.pyを作成して以下を記載する
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.index, name='index'),
]
●mysite/urls.pyに以下を追加する。
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^polls/', include('polls.urls')),
url(r'^admin/', admin.site.urls),
]
全て終わったら python manage.py runserver を実行する。
http://127.0.0.1:8000/polls/ にアクセスして「Hello world!」と表示されればOK。
ちなみに mysite/urls.py にすべて書かずに polls/.urls.py にかくことで polls配下のURL構造はすべて polls/.urls.pyを見ればいいため、URL構造を把握しやすくなる。
③ Templateを使ってみる
polls ディレクトリの中に、 templates/polls/ ディレクトリを作成し、index.html を作成する。
●polls/templates/polls/index.html
Hello World (templateを使ってるよ)
●polls/views.py
from django.shortcuts import render
def index(request):
return render(request, 'polls/index.html')
④管理画面でデータを入れてみる
- モデルを作成する
●polls/models.py
from django.db import models
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')
●mysite/settings.py
INSTALLED_APPS = [
'polls.apps.PollsConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
python manage.py migrate を実行する
- 管理画面でCRUDできるようにする。
●polls/admin.py
from django.contrib import admin
from .models import Question
admin.site.register(Question)
http://127.0.0.1:8000/admin/ にアクセスしてデータを作成する。
http://127.0.0.1:8000/polls/ にアクセスして「Hello world (templateを使ってるよ)」と表示されればOK。
⑤modelを使ってみる
●polls/views.py
from .models import Question
def index(request):
latest_question_list = Question.objects.order_by('-pub_date')[:5]
context = {'latest_question_list': latest_question_list}
return render(request, 'polls/index.html', context)
●polls/templates/polls/index.html
{% if latest_question_list %}
<ul>
{% for question in latest_question_list %}
<li><a href="/polls/{{ question.id }}/">{{ question.question_text }}</a></li>
{% endfor %}
</ul>
{% else %}
<p>No polls are available.</p>
{% endif %}
http://127.0.0.1:8000/polls/ にアクセスして管理画面で作成したリストが作成されればOK





